Java en una servilleta
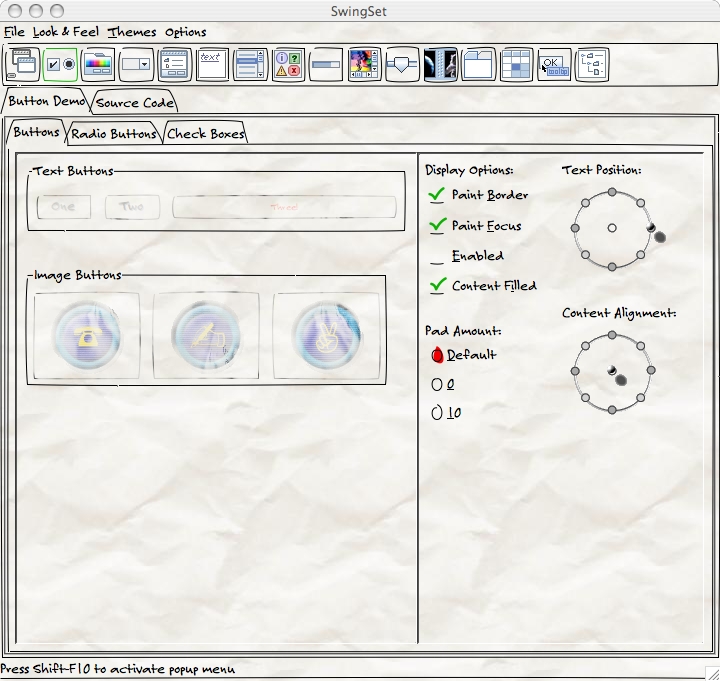
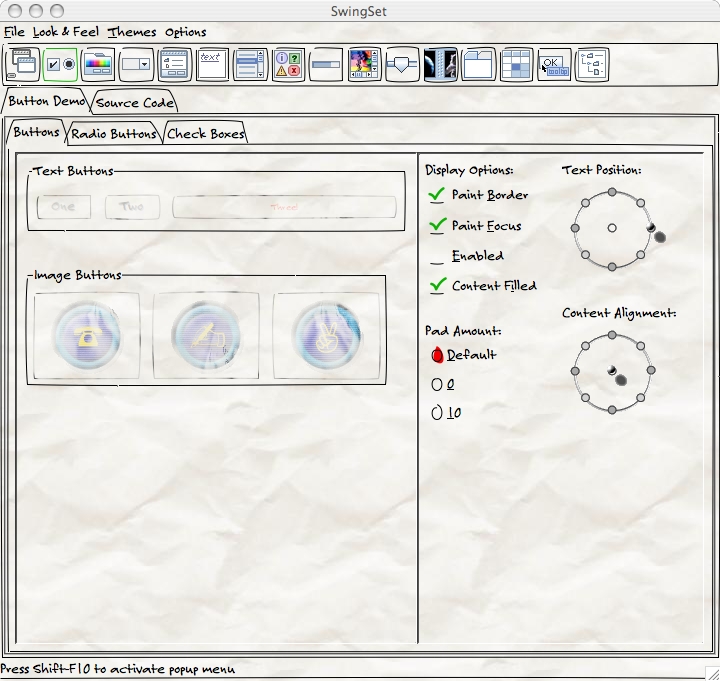
Napkin Look & Feel te permite mostrar tu aplicación Java™ como si estuviera hecha en una servilleta, con la idea de que tenga una apariencia informal. También lo puedes usar para demostrar que el proyecto no ha sido terminado.

Se puede leer un comentario en Notes on a napkin.

Se puede leer un comentario en Notes on a napkin.
» Publicar un comentario